2020. 6. 17. 05:48ㆍJavascript
프로토타입(Prototype) 등장배경
ECMA6 이전 JavaScript에는 class 개념이 없었다. class 개념이 없으니 상속 기능도 없었다. 프로토타입으로 JS에서 상속을 구현했다. 객체는 항상 함수로 생성된다.
다음과 같은 예제가 있다.
// 함수
function Milk(){
...
}
Milk.prototype.origin = 'cow';
Milk.prototype.inventory = 100;
// 객체 생성
let chocoMilk = new Milk();
let berryMilk = new Milk();
- 생성자(constructor)
함수로 객체를 생성할 때, 함수에 constructor를 부여한다. 이를 통해 new 키워드를 함께 함수와 사용하여 객체를 생성할 수 있다.
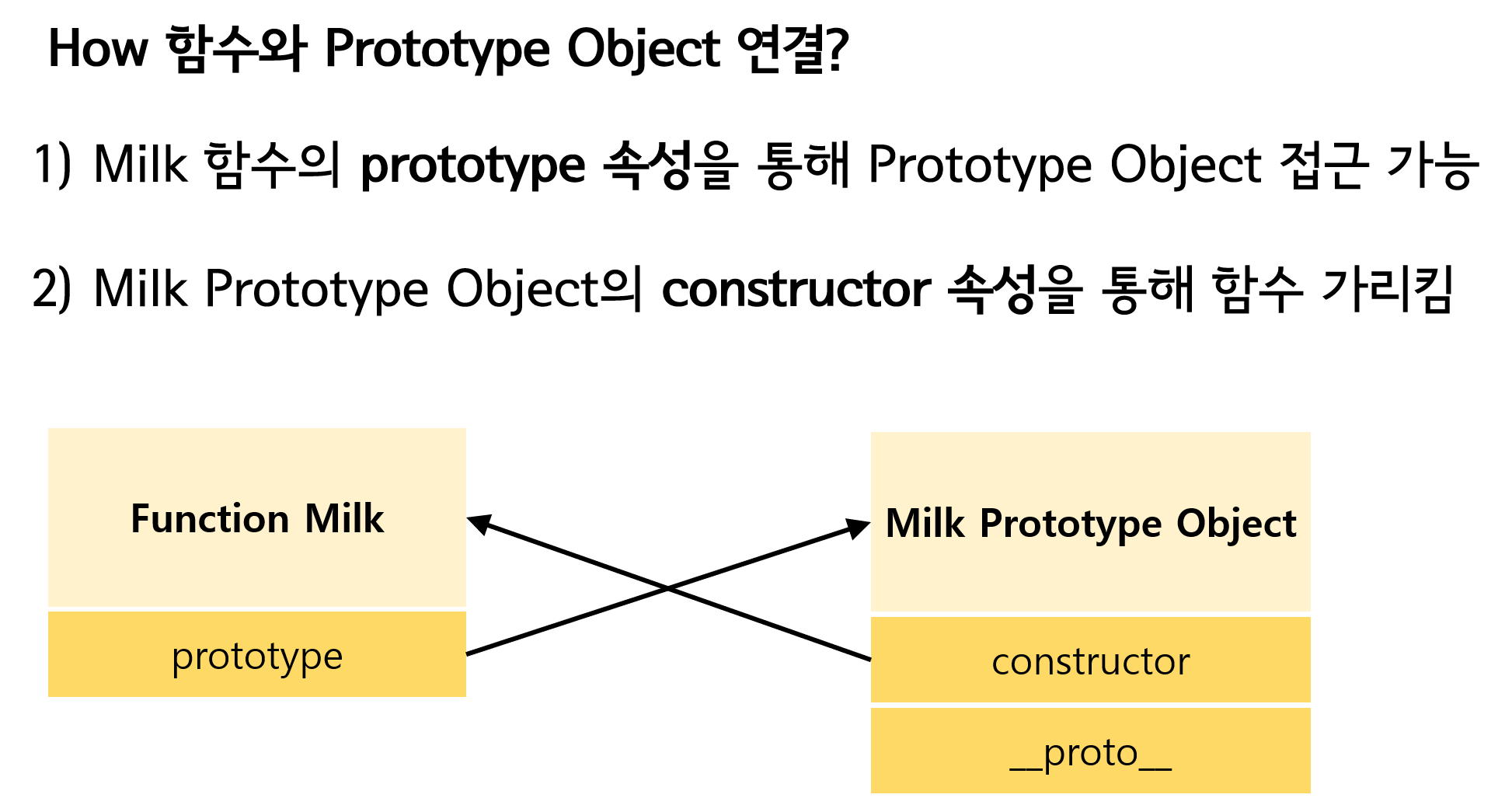
How 함수에 constructor 부여할까?
- ★ 함수가 생성될 때 해당 함수에 대한 Prototype Object가 같이 생성

그렇다면 Prototype Object와 Function의 관계는?

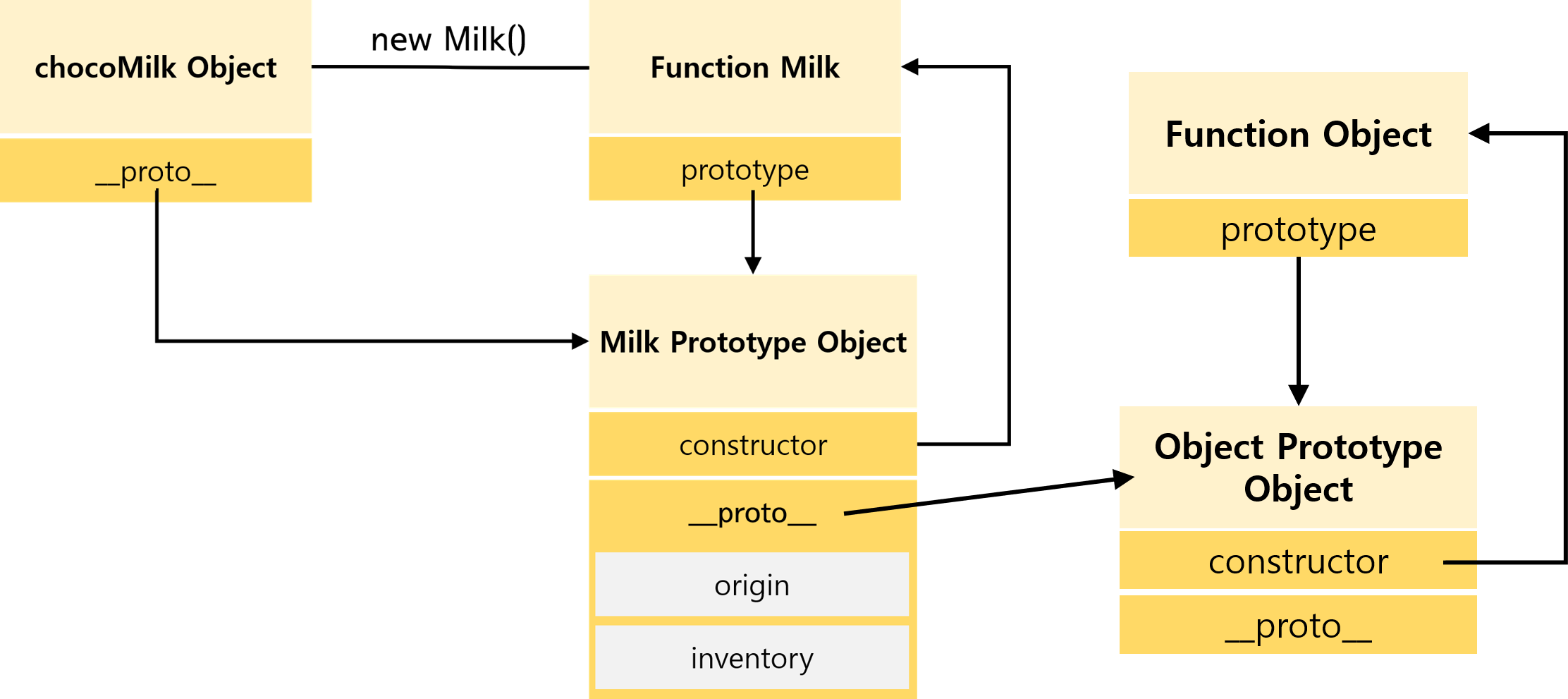
Function 'Milk'로 새로운 객체 'chocoMilk'를 생성했을 경우
Prototype Object의 __proto__ 속성에는 origin, inventory가 있다.
chocoMilk Object의 조상은 함수 Milk이다.
------------------------------------------------------------------------------------
chocoMilk Object의 __proto__속성은 Milk Prototype Object를 가리킨다.
chocoMilk Object가 origin을 직접 가지고 있지 않기 떄문에 Milk Prototype Object의 __proto__를 확인하여 사용한다.

이렇게 어떤 객체가 자신의 __proto__에 직접 가지고 있지 않은 속성일 때, 해당 속성을 찾기 위해 한 단계씩 상위 프로토타입을 탐색하는 것을 프로토타입 체인이라고 한다.
자바스크립트에서 기본적으로 제공하는 Object() 함수가 있다.
Object 함수는 모든 function의 최상위 함수이다.
객체는 함수로 생성된다.
-------------------------------------------------------------
모든 객체는 Object Prototype의 자식이다. 모든 객체는 Object Prototype의 __proto__를 상속받는 것이다.
따라서 모든 객체는 Object Prototype의 __proto__에 정의된 속성을 사용할 수 있다.

이 글을 정리하게 된 계기
TDD를 공부하면서 'square를 Math라는 네임스페이스 안에 묶지 않고 숫자(Number)에 공통으로 적용시키고자 한다. square라는 함수가 없어서 Number.prototype.square로 함수를 더했다'는 부분이 잘 이해가 되지 않았다. 이는 아직까지 prototype을 잘 알고 있지 않아서 이해를 못한 것이다. 이번 기회에 프로토타입을 제대로 알고 넘어가고자 정리해보았다.

몰랐던 부분 명확하게 살펴보기
Number.prototype.square
자바스크립트에서 기본으로 제공되는 Number 함수와 대응되는 Number Prototype Object가 있다. 이 Prototype Object의 __proto__로 속성 square에 function(){ return Math.square(this); }를 할당해 준 것이다.
참고자료
https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67
'Javascript' 카테고리의 다른 글
| sort 함수 커스터마이징 (0) | 2020.09.12 |
|---|---|
| [JS] ||, && 연산자 사용 (0) | 2020.06.08 |
| [JS] undefined, null, NaN, Infinity 의미 (0) | 2020.06.08 |