2020. 6. 2. 04:04ㆍPython/Django
https://www.jetbrains.com/community/education/#students
Free Educational Licenses - Community Support
Learn or teach how to code with best-of-industry tools from JetBrains. Free Educational Licenses for JetBrains' tools.
www.jetbrains.com
Jetbrain에서 학생인증을 하면 파이참 Pro를 쓸 수 있다. 덕분에 Django 프로젝트를 쉽게 만들 수 있었다ㅎㅎㅎㅎ
이렇게!

하지만 Jetbrain 학생 인증 만료되었을 때를 대비해서 ... 준비할 필요가 있지 않을까 생각이 들었다.. 돈업서유으이
실제 CentOS환경에서 해보면 좋으나.. AWS 프리티어를 다 써서 WSL 환경에서 해보았다ㅎ
우선 혹시 모르니 apt-get을 업데이트했다.
sudo apt-get update

python3.6 버전을 이용하여 가상환경을 만들기 위해 python3-venv를 install했다. 꽤.. 오래 걸렸다ㅎ
sudo apt-get install python3-venv

가상환경 만들기
python -m venv [ 만들 가상환경 이름 ]
생성한 가상환경 활성화하기
source [활성화하고 싶은 가상환경 이름] /bin/activate

혹시 모르니 venv라는 가상환경에서 pip와 python version을 확인하고 pip를 update를 해줬다.

이제 진짜 django를 설치!
Succefully ~~가 뜨면 설치가 잘 된 것이다.
pip install django~=2.0.0

주의주의★ Django에서는 기본 구조를 유지해야 하기 때문에 파일명과 디렉토리는 변경하면 안된다.
django-admin.py로 Django 프로젝트의 기본 골격을 만들어준다. 맨 마지막에 점(.)을 찍어서 현재 디렉토리에 장고 프로젝트를 생성했다.
django-admin.py startproject mysite .

tree 커맨드로 my-first-django-app의 디렉토리 Depth2 까지 구조는 다음과 같다.

settings.py를 통해서 Django 프로젝트의 설정을 커스텀할 수 있다. 이로써 우리는 만들고자 하는 웹페이지를 구성할 수 있다.
vi settings.py
- 시간변경 (기본: UTC)
- 데이터베이스 설정 (기본: SQLite)
- 정적파일경로 추가 가능
- 기타 등등
Django 프로젝트 기본 구조 파일 중 manage.py로 웹 서버를 실행할 수 있다. 아래 명령어로 settings.py를 참조하여 데이터베이스가 생성되는 등 사이트관리를 할 수 있다.
python manage.py migrate

이제 migrate 완료된 manage.py로 웹서버를 실행시키면 된다.
python manage.py runserver

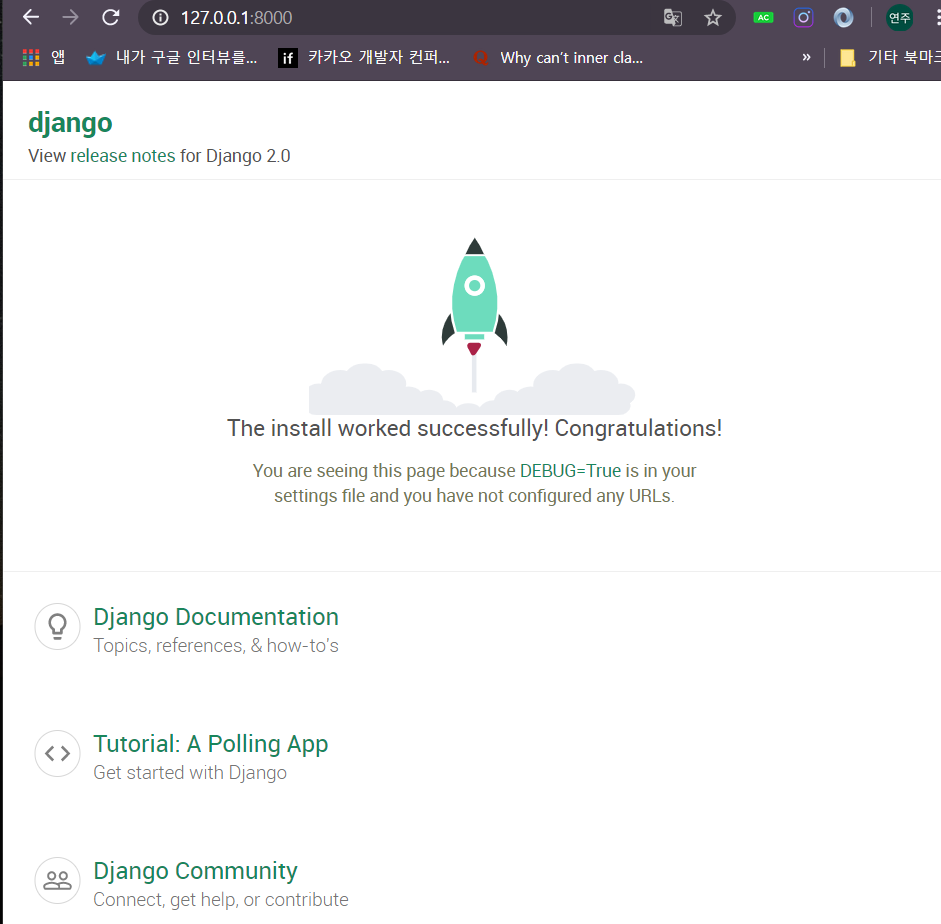
chrome 창을 켜고 검색창에 localhost:8000을 입력했을 때, 다음과 같은 화면이 나오면 웹서버 실행까지 성공이다.

'Python > Django' 카테고리의 다른 글
| [Django] 프로젝트 안에 어플리케이션 만들기 (0) | 2020.06.02 |
|---|